FLIPCHART


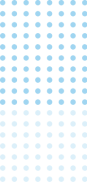
Flipchart is a document authoring collaboration tool designed to create and share interactive document online. The application is web-based and cloud hosted. The product allows users to co-author documents in real-time and publish online and in PDF. Readers can access documents online and can interact with the documents content as they would interact with a social media site.
If we talk about this century, we have observed a massive growth in modern web and mobile applications, powered by lightweight and sophisticated JavaScript libraries. Better user experience is now derived from the speed of the application and as more customers start using a particular technology, companies have to strive towards scalability. Considering there are a plethora of frameworks to choose from, software teams fall victim to the bothersome “paradox of choice”; that is, the dilemma to decide which one is better than the other before pitching it to upper management. Choosing a framework is a challenging task.
While Building a high load application like flipchart, It was essential to consider how the structure will impact the overall app performance. Even latest platforms and engines can’t ensure the absence of annoying bottlenecks, because DOM (document object model) is tree-structured and even small changes at the upper layer can cause awful ripples to the interface. That is where React and its Virtual DOM comes to the rescue. Virtual DOM is currently, one of the benefits of using React for heavy loaded and dynamic software solutions.
React.js has achieved massive popularity within the domain of online, web-based businesses and that too for a perfectly good reason. The one thing that it does exceptionally well — carve out great looking user interface (UI).





React.js – Market Hit!
React was developed by Facebook in 2011 and given open-source status in 2013 under the controversial BSD3 license. Since its first release, React’s Github repository has generated 96,000 stars from developers and has amassed a community of almost 1200 active contributors, regularly pushing updates to enrich the library. With over 7M downloads in the month of May alone, this library has definitely proven its preference within technology companies.
React has already hit the point of being mainstream and is used by a number of large companies including, of course, Facebook, but also Netflix, Whatsapp, Uber, AirBNB, DropBox, IMDb, PayPal, Tesla Motors, Walmart, The New York Times, CNN and many others. Pretty good company to keep! There is a robust ecosystem to support it with tools, support, and experienced developers. And, of course, there is its Facebook parentage.
React.js – Best choice!
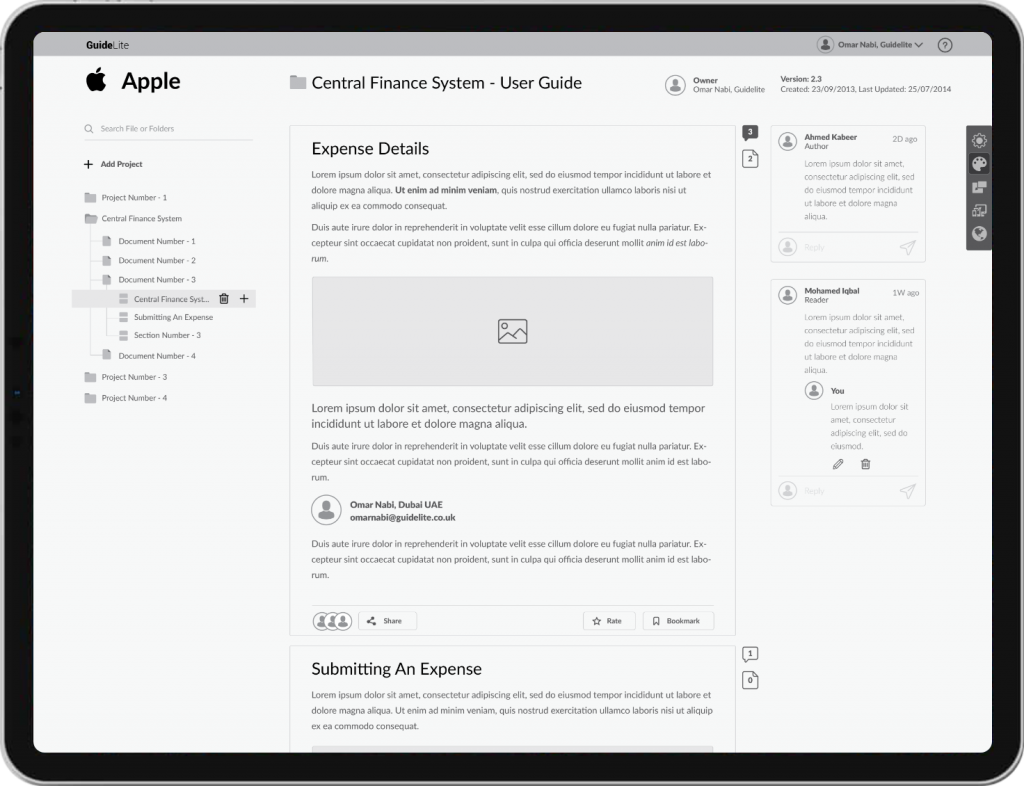
Just like Facebook’s news feed, Flipchart also have an activity wall. Every activity listed in activity wall and other pages with similar UI, use same component. Component classes can either have states or stateless, or even functional components are there! To make sure that even small changes that take place in the child structures won’t affect their parents, ReactJS uses only downward data flow. Changing an object, developers just modify its state, make changes, and, after that, only particular components will be updated. This structure of data binding ensures code stability and continuous app performance.
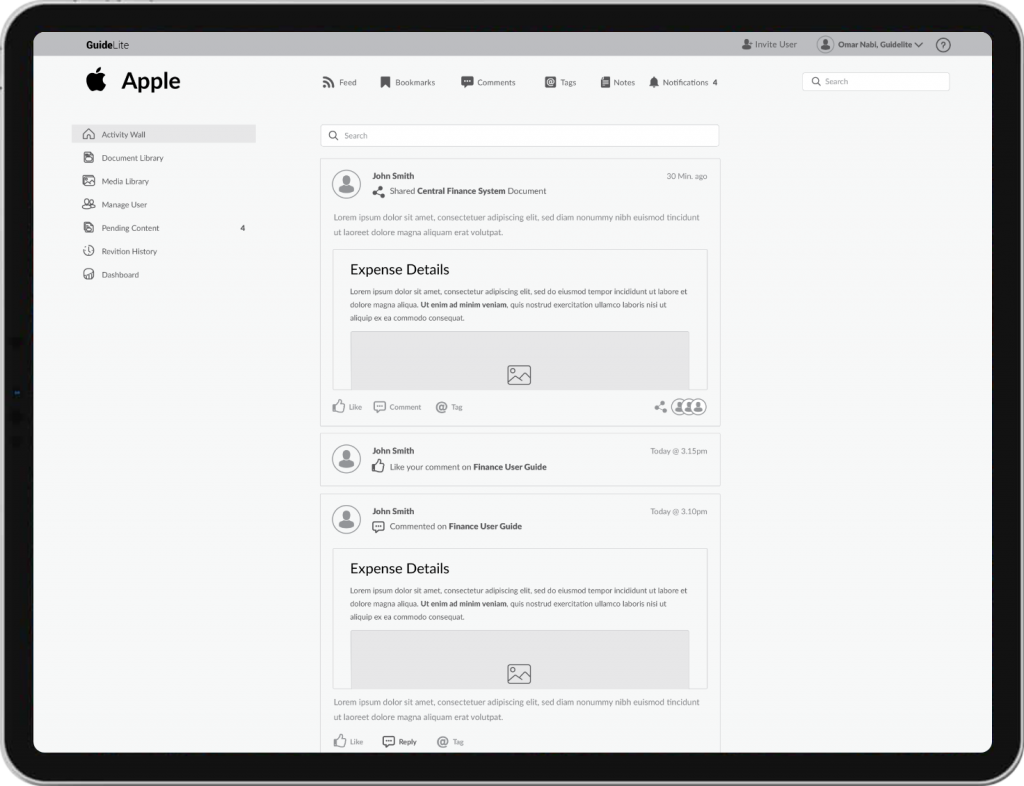
In Flipchart, we can store documents in folders or subfolders. Folders can have any number of subfolders which in turn may have subfolders and this goes on.. These kind of complex UI structure are simplified using nested components. Nesting in one form or another, is a common pattern across most web development languages. In CSS you “cascade” (or nest) styles. In HTML, you nest tags. In React, you nest components. It’s simply a modular way of thinking about your code.
Working with react was more helpful with its developer tools. React Developer Tools is a browser extension available for both Chrome and Firefox. It enables developers to observe reactive component hierarchies, discover child and parent components, and inspect their current state and props.

Redux to the Rescue!
Above all these, We managed the state of React apps using Redux. Its emergence has transformed the way we code our applications: immutability, functional programming, asynchronous API call management and many more! Imagine what happens when a state has to be shared between components that are far apart in the component tree. The state has to be passed from one component to another until it gets to where it is needed. It’s clear that state management gets messy as the app gets complex. This is why you need a state management tool like Redux that makes it easier to maintain these states.
React.js – Highlights!
React is in production use at Facebook and Instagram, so we can be confident in its performance and reliability. So far, it’s served us well, and we haven’t experienced any significant issues.
DOM manipulation is expensive. React’s appeal comes largely from the way it solves this problem. React minimizes the amount of DOM manipulation by maintaining its own virtual DOM and only re-rendering when necessary, a feat enabled by its high-performance diff implementation.
In React, everything must subclass the Component class. Components have properties (determined by their parent) and state (which they can change themselves, perhaps based on user actions). Components should render and behave based solely on their state and properties; components are state machines. This model encourages building modular UIs and, in practice, makes it easier to work with and reason about your UI.
even small changes that take place in the child structures won’t affect their parents, ReactJS uses only downward data flow. Changing an object, developers just modify its state, make changes, and, after that, only particular components will be updated. This structure of data binding ensures code stability and continuous app performance.
React significantly reduces page load time through faster rendering speed, adapts it performance in real-time based on current user traffic, features that are otherwise not perfectly handled by most frameworks.
More to future!
React can be boldly called a “learn once – write anywhere” library, since in both web and mobile application development it follows the same design patterns, facilitating the transition process. Using plain JavaScript and React you’ll be able to build rich UI for native apps, supported by both iOS and Android platforms.
Among other advantages of React js in mobile app development, React Native developers recite its portability and ability to reuse components, real-time reload and modular architecture, open source, and generous ecosystem. When it comes to the actual use of React Native, we can list such mobile apps as Skype, Tesla, Airbnb, and WalMart. And don’t forget about Instagram and Facebook – the actual innovators and early adopters.
Choice is yours!
Reactjs can be easily summed up in three words: non-risky, responsive and advanced. The main idea behind this particular library is: “to build large-scale applications with data that changes repeatedly over time” and it tackles the challenge well. It offers the easier creation of interactive UIs, JSX support, component-based structure and much more. The combination of the above-mentioned factors makes it a reasonable choice for both startups and enterprises.

"I would like to take a few moments to express my appreciation for the service received from bluecast. They are fantastic with awesome customer service. Many thanks and definitely recommend"

Sharshad Karakuni
---- Nottingham University, Malaysia
BLUECAST TECHNOLOGIES PTE LTD,
31 SIMEI RISE, 528779 SINGAPORE
BLUECAST TECHNOLOGIES LLC P.O. Box: 128274, DUBAI
UNITED ARAB EMIRATES
BLUECAST TECHNOLOGIES PVT. LTD, KAKKANAD P.O.
KOCHI, 682030, INDIA
Email : info@bluecast.ae
Phone: +91 830 400 8000